November 6, 2011
More Engaging Learning with Accelerometer
Ever since I wrote my first blogpost and demo about using the accelerometer I’ve been planning on implementing some educational material that would use it. I think it can be used to make educational assignments more engaging. I finally found the time to complete the binary search tree search assignment that uses the accelerometer. Go ahead and view the demo and then come back and read the rest.
What is the assignment?
The task in the demo assignment is to search for a given value from a binary search tree. The student should visit the nodes in the tree in the same order that a search algorithm implementation would. The visiting is done by interacting with a visualization of the data structures; in this case, by controlling a ball by tilting one’s device. Some people (me included) call this visual algorithm simulation. As a comparison, you can try the traditional version of the BST search exercise (if you have Java installed).
Show Me, Don’t Tell Me
For those not able to try the demo (it requires device and browser to support device orientation), here are some pictures from iPad to get your head around the assignment. When first opening the assignment, it shows the task and the value to search for. For some strange reason, it also links to this blog post :)


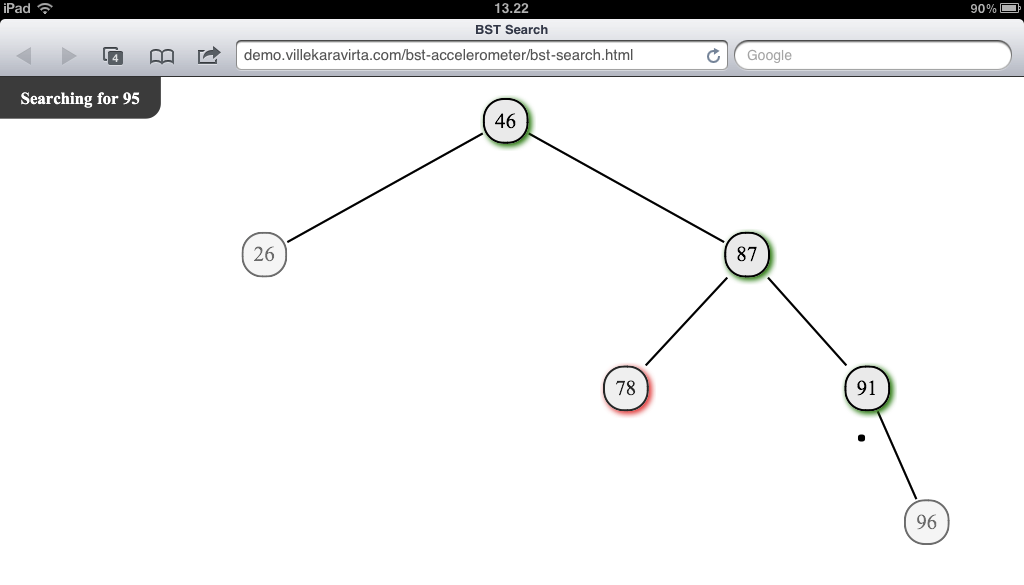
After clicking “Okay, let’s go!”, a root element (46 in the picture) of a BST is shown. Simulation of the algorithm is done by tilting the device to control the ball (below node 91 in the picture). When the ball is on a node, it is highlighted with green or red indicating correctness of the step. This way the student gets immediate feedback on her progress. When a correct node is visited, it’s children are made visible. This is to demonstrate the way the actual algorithm works; it only sees a part of the data structure.
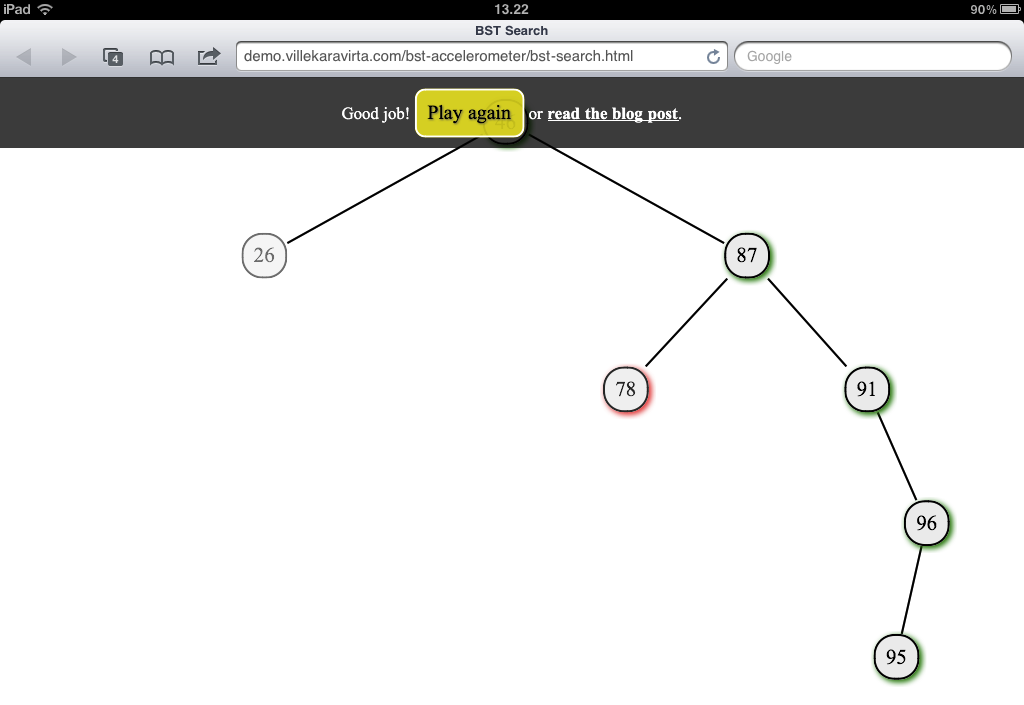
Finally, the student is given a change to play again. Or, to read this blog post.

The idea behind the demo is to make interaction with educational assignments more game-like. The hope is, that this would make them more engaging for the students. It would also be entertaining for a teacher to watch a full class use such an assignment :)
Technical Things…
The assignment is pure HTML+CSS+JavaScript. To get the device orientation information, it uses the deviceorientation events. There is an underlying JS implementation of a BST and a visualization for it. Nodes are HTML div elements and the edges are drawn with an SVG overlay using raphael.js.
It really is for BST search only. While the input data is randomized on every game, the algorithm for the feedback is deeply entangled with the rest of the code. This was meant to be a single demo…
…But it Might Have a Future
Like with any “project”, there are plans for the future of this demo as well. First, I want to generalize it to cover more algorithms. Things like tree traversal algorithms should be pretty simple to add. From the technical side, I’d like to re-implement it using JSAV, the JavaScript algorithm visualization library I’ve been working on lately. This will make for a good test case for the flexibility of JSAV since the BST assignment is a lot different from the current examples. Finally, I’d like for students to use it! And teachers. So, any comments?