March 9, 2010
Fun with MozOrientation in Firefox 3.6
The already not so new Firefox 3.6 ships with a way for websites to detect the orientation of the laptop/device of the user. This opens interesting new possibilities for web applications similar to some iPod/iPhone/etc games. Some interesting demos are already available online:
Technically, using the new feature in JavaScript web application is really simple. It is be done by listening to the MozOrientation event. So, in Javascript:
// register a listener
window.addEventListener("MozOrientation", updateOrientation, true);
function updateOrientation(orientation) {
// do something with orientation.x, orientation.y
}For more details, see the article on Mozilla Developer Center.

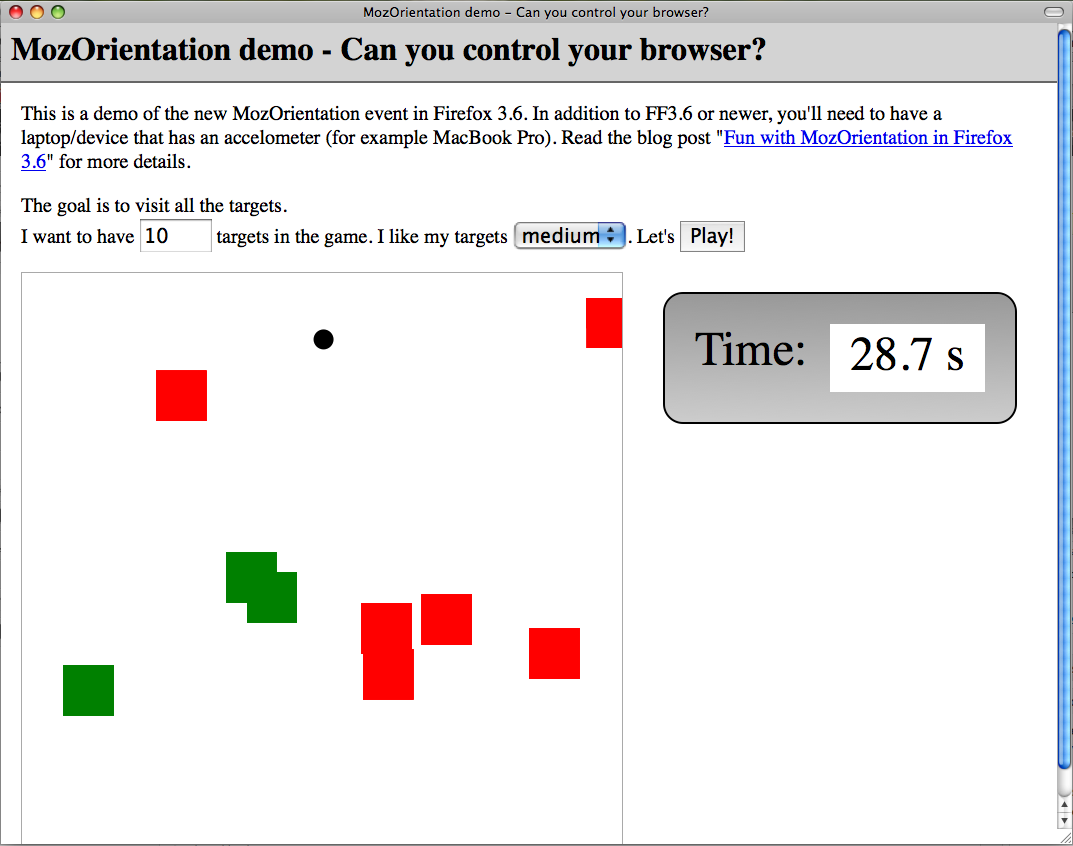
Since it seemed easy to use, I wanted to give it a try. The result is a simple game where you need to “collect” a number of targets on the screen. Try it yourself if you have a laptop that is supported and has an accelometer, for example MacBook(Pro). Can you come up with an application for the use of accelometer in education?