My Projects
Intro
These are the most recent projects I've worked on. Many of them have been worked on with a bunch of great people, while some are "personal" projects. The descriptions should hopefully make it clear which is which :)
Lechef - Logic Circuit Exercise Framework

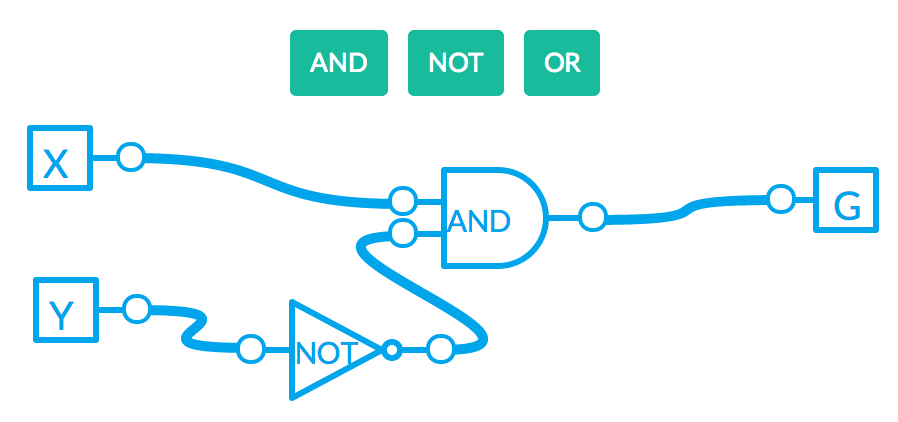
Understanding logic circuits is essential in understanding how computers work deep down. The lechef framework enables creation of exercises for practising and understanding the behavior of the basic logical gates, and circuits made from those gates. There are two types of exercises: circuit simulation and circuit design.
The circuit design exercise requires the learner to build a logic circuit matching the assignment description. Typically, this would be the truth table or Boolen expression describing the circuit. In the circuit simulation exercise, the learner is given a logic circuit and the input values are fixed and given. The exercise requires the learner to set the values of all the inputs and outputs of the components in the circuit to the correct values. This is done by toggling the values with mouse clicks.
Technologies: jQuery, jQueryUI, Snap.SVG
Documentation and examples: http://vkaravir.github.io/lechef/
Source code: https://github.com/vkaravir/lechef
JSAV

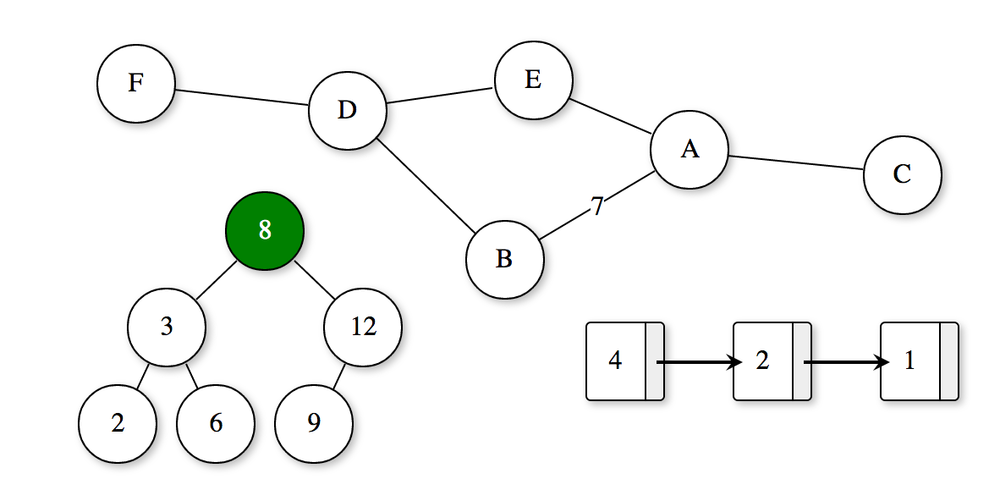
JSAV is a JavaScript and HTML5 based framework for creating algorithm visualizations. It supports both pre-generated slideshows and highly interactive visual algorithm simulation exercises. Visualizations can be built using graphical primitives like lines or circles, or data structures like array, list, tree, or graph.
JSAV is used in the OpenDSA project, and you can find lots of visualizations and exercises created with JSAV in the OpenDSA book.
Technologies: SVG, CSS3, JavaScript (jQuery, jQueryUI, Raphaël)
Documentation and examples: http://jsav.io/
Source code: https://github.com/vkaravir/JSAV
Collaborators: Professor Cliff Shaffer; most of the recent development done by Kasper Hellström
Quiz&Learn Python

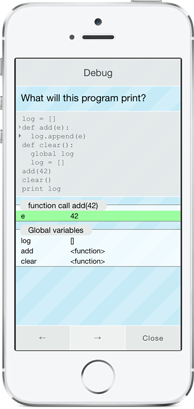
Quiz & Learn Python is an iOS, Android, and Firefox OS app for testing and improving you knowledge of Python concepts. The app asks multiple-choice questions about Python code snippets, and offers a step-by-step visual debbugger as one of the lifelines.
Originally the app was developed for By The Mark Corp., a company I co-founded. Recently, I acquired the app.
The app has an analytics backend which gives me usage stats etc, written with Node.js.
Technologies: Apache Cordova, Zepto.js, Topcoat, SASS, Node.js, PostgreSQL
More details: The app page at MobileIcecube
js-parsons

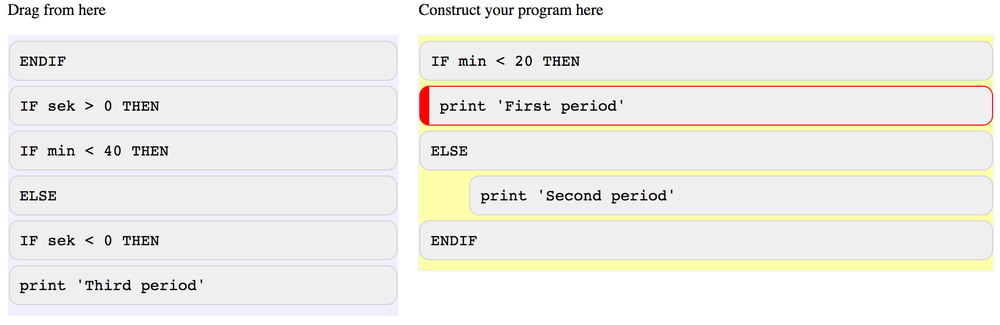
Parson's problems are assignments for learning programming where the learner has to select, order, and indent code fragments. The goal is to construct a program which fulfils the task of the assignment. That's best explained with an example task. The assignments have versatile feedback options: line-based, code execution and variable check or unittests, as well as neat turtle graphics.
The lib has been used at least at Aalto University, University of Turku, and in th Interactive Python books. Also, there's an online site.
Technologies: jQuery, jQueryUI, Skulpt, React.js, Django
Collaborators: Originally implemented together with Professor Petri Ihantola; further development and research with Juha Helminen.
ViLLE Mobile

ViLLE Mobile is the mobile companion for the ViLLE learning environment. With the app, learners and teachers can see their courses, course news, and deadlines, as well as get push notifications on news and upcoming deadlines. Users can also send messages to the course message channel.
The app was available on iOS and Android.
The app has its own Node.js/MongoDB backend, and it is also connected to the main ViLLE MySQL database.
Technologies: Cordova, React.js, SASS, Node.js, MongoDB, Push notifications, MySQL