August 17, 2009
XAAL has a new home at xaal.org

As I aim to publish XAAL and the related tools for the whole AV community to benefit from, XAAL has moved to xaal.org. The site has all the important information about XAAL:
- Publications - There are already several publications available about XAAL. These are all listed on xaal.org.
- Documentation - Documentation is something I’m working on improving. At the moment, the site includes some examples on how to use XAAL.
- Schemas - The XML Schemas for XAAL are available from the site. The documentation for these is also work in progress.
Now that you all non-existing readers of this blog :) know what is available from the site, it’s a good time to explain why you should (or shouldn’t) visit the site.
What is XAAL?
In short, XAAL (eXtensible Algorithm Animation Language) is an algorithm animation language designed to be used in multiple algorithm animation (AA) systems. The goal is to unify the AA world by allowing interchange of animations between the existing systems. The language has primitives for working with graphics such as rectangles and circles, as well as data structures like arrays and graphs.
XAAL Example
The following is an example of using graphical primitives in XAAL.

<polyline id="poly">
<coordinate x="210" y="210"/>
<coordinate x="220" y="220"/>
<coordinate x="210" y="230"/>
<coordinate x="230" y="230"/>
<coordinate x="230" y="210"/>
<closed value="false"/>
<style>
<color name="lime"/>
<fill-color name="black"/>
<stroke width="4"/>
</style>
</polyline>In addition to the polyline, the building blocks available include
- point, polyline, line, polygon;
- arc, ellipse, circle and circle-segment;
- square, triangle, rectangle;
- text.
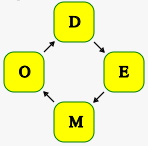
Data structures available include array, graph, list, tree, and binary tree. Below is an example of a graph.

<graph>
<node id="n1"><key value="D"/></node>
<node id="n2"><key value="E"/></node>
<node id="n3"><key value="M"/></node>
<node id="n4"><key value="O"/></node>
<edge from="n1" to="n2" directed="true"/>
<edge from="n2" to="n3" directed="true"/>
<edge from="n3" to="n4" directed="true"/>
<edge from="n4" to="n1" directed="true"/>
</graph>Tools for working with XAAL
There are also tools for creating and working with XAAL animations. These include a Java parser, classes for creating animations, and adapters for converting XAAL animations for some of the existing algorithm animation systems. These are not, however, published yet but they will be. So, stay tuned for more updates on that!
Currently, the animations can be used in JHAVÉ or using the JavaScript viewer.